在這個例子MVC的架構中,希望能夠套用jQuery .Ajax()的方式,透過POST方式,將網頁上輸入兩個参數給Controller中的Action,透過Action處理後(查詢或存取後端資料庫處理元件),及時回應一群資料給使用者所瀏覽的網頁上。
首先使用VS Web Developer 2010 Express建立一個ASP.NET MVC的專案。

首先得引用jQuery,這裡我們使用Google API的方式,
當然也可以將jQuery的相關js檔案直接加入我們的專案檔中來使用。
當然也可以將jQuery的相關js檔案直接加入我們的專案檔中來使用。
1: <script type="text/javascript" src="https://ajax.googleapis.com
/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
2: <script type="text/javascript" src="https://ajax.googleapis.com
/ajax/libs/jqueryui/1.8.6/jquery-ui.min.js"></script>
我們再/Models內建立一個Product類別,如下:
1: public class Product
2: {3: public string Name { get; set; }
4: public int Price { get; set; }
5: }接著,我們在HomeController中,加上兩個Action,我們將資料簡化存在List型態變數中,然後用StringBuilding將傳入参數與資料包成Html碼輸出到前端網頁顯示出來,如下:
1: public ActionResult jQueryDemo3()
2: {3: return View();
4: } 5: 6: public ActionResult jQueryGetProductData(string uName, string uCity)
7: {8: List<Product> list = new List<Product>();
9: list.Add(new Product { Name = "B001", Price = 1320 });
10: list.Add(new Product { Name = "B002", Price = 3301 });
11: list.Add(new Product { Name = "B003", Price = 2623 });
12: list.Add(new Product { Name = "B004", Price = 1320 });
13: list.Add(new Product { Name = "B005", Price = 3301 });
14: list.Add(new Product { Name = "B006", Price = 2623 });
15: StringBuilder sb = new StringBuilder();
16: sb.Append("Customer ID:" + uName +
17: "<br/>City:" + uCity + "<br/>");
18: foreach (Product p in list)
19: {20: sb.Append("Product Name:" + p.Name +
21: " | Price:" + p.Price + "<br/>");
22: } 23: Response.Write(sb.ToString());24: return null;
25: }並且建立一個jQueryDemo3.aspx的View,然後加上jQuery的.ajax()語法,說明如下:
1.url:這裡就是我們MVC架構中,我們要POST的/{Controller}/{Action},就是上面程式碼中的HomeController中的jQueryGetProductData這個Action。
2.type:我們使用POST的方式。
3.async:true表示我們需要使用同步即時的方式取得Server回應。
4.data:我們取得網頁上輸入的客戶的Name與City兩個TextBox的值,對應並傳遞給jQueryGetProductData這個Action兩個参數,uName與uCity。
5.datatype:"text",表示我們回傳回來的是text型態資料。
6.success:在這裡我們以html格式顯示至id=Results的<div>區塊內。
1.url:這裡就是我們MVC架構中,我們要POST的/{Controller}/{Action},就是上面程式碼中的HomeController中的jQueryGetProductData這個Action。
2.type:我們使用POST的方式。
3.async:true表示我們需要使用同步即時的方式取得Server回應。
4.data:我們取得網頁上輸入的客戶的Name與City兩個TextBox的值,對應並傳遞給jQueryGetProductData這個Action兩個参數,uName與uCity。
5.datatype:"text",表示我們回傳回來的是text型態資料。
6.success:在這裡我們以html格式顯示至id=Results的<div>區塊內。
1: <h2>jQuery Ajax Mvc POST Parm + Get Data</h2> 2: <p>用POST方式,自Server取回Html類型資料(一個List->包含數個Product物件資料)</p>3: <script type="text/javascript">
4: $(document).ready(function () {5: $('#btnSubmit').click(function () {
6: $.ajax({7: url: "/Home/jQueryGetProductData",
8: type: "POST",
9: async: true,
10: data: "uName=" + $("#Name").val() + "&uCity=" + $("#City").val(),
11: datatype: "text",
12: success: function (data) {13: $("#Results").html(data);
14: } 15: }); 16: }); 17: }); 18: </script>19: Customer's Name:<input id="Name" type="text" /><br />
20: Customer's City:<input id="City" type="text" /><br />
21: <input id="btnSubmit" type="submit" value="Submit"/>
22: <div id="Results"></div>
我們就可以執行這個MVC專案,我們點選Demo3這個頁籤,並輸入客戶的Name與City如下圖:

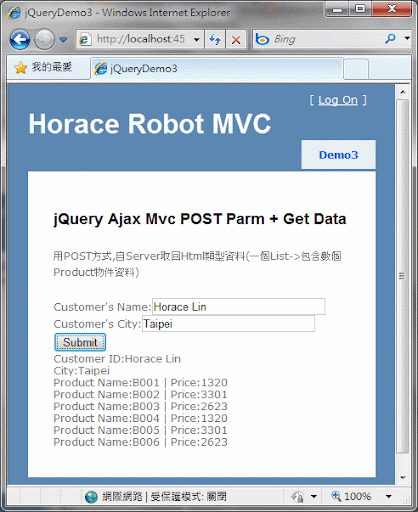
然後按下Submit按鈕後,就可呈現Ajax即時回應資料的網頁體驗,如下圖:

沒有留言:
張貼留言